Webflow is a responsive website builder suited for design professionals looking to create stunning websites without having to deal with code. It packs two powerful site-building tools, a solid template library, and eCommerce capabilities – all in one platform.
Webflow aims to please the upper echelon of users: it offers intricate editing tools and is suited for design-savvy professionals, freelancers, and agencies – people making websites not only for themselves but also for a wide range of clients.
So while Webflow is not a mainstream option, can it become the next go-to website builder for everyday aspirations?
For this Webflow review, I created my own site and documented the experience. Read on to find out about its ease of use, templates, pricing, and more.
Also, you can go straight to the conclusion by clicking here.
Webflow feels magical.
Go ahead, roll your eyes. I get it. I just called software magical.
But let me explain.
The big innovation with Webflow is their Designer tool. It gives you the flexibility of front-end coding without requiring you to actually code.
Now notice I said front-end coding. Front-end coding is basically the presentation of your website. It’s how it looks and feels. It’s the HTML, CSS and some Javascript. That’s where it gives you flexibility.
So how does Webflow do this? How did they build a design tool that gives the flexibility of code without actually having to code?
Well, like most things that feel magical, there’s actually a logical explanation behind it.
Webflow At A Glance
No Code
The Designer tool is like a UI for front-end code. It has a learning curve but allows you to create with the same flexibility as front-end coding.
CMS
Webflow includes a complete CMS that let’s you create custom collections made up of different field types.
Whitelabel Editor
The Editor tool is an easy way for anyone to update content— perfect for handing off to a client or team.
Pros and cons of Webflow
- Excellent website design capabilities
- Two intutive interfaces for different types of editing
- Solid selection of custom themes and designs
- Quite expensive
- The learning curve is seriously steep
What is Webflow?
At its core, Webflow is still just a platform allowing to design, build, and manage incredibly extensive websites. But it looks unlike most other options in the market.
That’s mostly thanks to the fact that this platform gives you access to two different tools – the Webflow Designer and the Webflow CMS (Content Management System). Let’s take a closer look at what these are, and how can they help you build and manage a site.
Webflow Designer
The Webflow Designer is Webflow’s flagship feature that enables you to build a website fairly easily – and with coding knowledge entirely optional. The interface looks a little bit like Photoshop. And it looks similarly daunting, especially if you’ve never used a similar design tool.
However, it’s a very powerful design tool, letting you make professional, modern, and completely custom websites.

If you have no experience with web design, there will be a learning curve. It’s unavoidable – you’ll need to devote some time to get comfortable with this tool.
Webflow CMS Editor
Webflow editor helps you, or really, anyone to manage the site and its content without having to deal with the Designer.
There are plenty of things to do with the website that don’t include design. Think things like blogging, or changing the website copy. For that, Webflow has a separate tool, known either as Webflow Editor, or Webflow CMS.
The Editor allows any of the contributors to edit, and add content to the website. When it’s opened, it allows users to edit and change some of the content.

However, most of the major changes: blogging, adding additional elements, team members, etc., are done using the Collections. Think of them as a bridge between content creators and designers.
As a designer fittingly uses the Designer to make a new collection, they set up specific information that has to be added. For instance, a blog post can include a title, summary, post body, featured image, or other similar content.

Then, using the Editor, contributors fill in the blanks and can easily add content to the website. Here is how a “Blog Posts” collection with some blog posts will look like from the editor.

You can use the Designer without the Editor. But not the other way around. Editor is an additional tool to the Designer, making adding and managing content a lot easier.
If you’re only looking to create a simple website without any need for a content management system, you can do just that with the Webflow Designer. But if you have a big, everchanging website, and want to make the best out of both design and dynamic content, Webflow has the workflow for you.
What website to use Webflow for?
No matter how versatile, there are areas in which builders excel in and in which they don’t. Let’s take a quick look at what sort of website it’s best to use Webflow for.
| Website type | Benefits | Limitations |
| Business website | Customizable, powerful, fast, and very capable for various business needs. | Small business owners might struggle with the learning curve. It’s best for teams with designers in-house. |
| eCommerce site | Built in eCommerce tool is easy to use and functional. | Plans start pretty high at $29/mo and have a sales volume limit. |
| Portfolio | Fully customizable design for both visual and text-based portfolios. | The tool is advanced and small portfolio sites won’t use the full potential of the platform. |
| Blog | Powerful and customizable blogging tool, easy to use. | Price for a personal blog might be an issue. |
Webflow for a business website
Businesses come in all shapes and forms, and Webflow understands that. The plans are well-suited to establish both simple informational business websites and conversion-driving landing pages.
However, the most notable of all is the focus on agencies. Starting with a free plan, you can use Webflow’s platform for designing and managing sites for clients. Check them out.
Webflow for an eCommerce site
eCommerce toolset is one of the greatest advantages of Webflow. It has an in-house platform that makes product and inventory management easy. Other than that, I enjoyed the streamlined process of creating custom discounts, as well as the integration of third-party tools.
If you’re interested in building an eCommerce site with Webflow, check out our detailed take on it, as well as some inspiring examples.
Webflow for a portfolio
With all the design possibilities, Webflow is a great choice for a portfolio website. Especially if you’re working in a creative field. There are many beautiful and professional templates available plus, customization options are great. The only shortcoming is the price associated – Webflow itself is not cheap, and some templates come at extra cost.
If you’re looking for inspiration for your portfolio, check out the template selection.
Webflow for a blog
Webflow has a built-in blogging tool in the Collections part of the editor. It’s a highly customizable tool that fits the needs of big and ever-changing blogs. Think of breaking news, for example.
The limitation is that for small blogs, this tool might be too much and too expensive. I’d recommend it to conversions-generating blogs as well as news sites, however. You can check out how it looks in our Editor overview.
Webflow pricing
Webflow is free to start if you want to try out the platform and not publish the site but otherwise starts at $14.00/mo. The pricing structure is made a bit difficult because of the 2 different types of plans that you can choose from.
They’re called Site plans and Account plans. Let’s look at these in more detail.

Site plans
There are 6 total Webflow Site Plans available: their pricing ranges from $14.00 to $212.00 a month. All of these plans are for one website each, meaning that you’ll need to buy a new Site plan if you decide to build a new Webflow project.
3 plans are meant for regular sites, while other 3 allow eCommerce functionality.
- Website plans ($14.00-$39.00/mo) are best for regular websites that don’t accept online payments. Think of blogs, business landing pages, and portfolios.
- eCommerce plans ($29.00-$212.00/mo) are the modified versions of website plans – they add the eCommerce toolset to create products and accept payments.
Website
These 3 plans are made for any regular website – portfolio, blog, or business landing page.
| Plan | Features |
| Basic ($14.00/mo) | Supports 25k monthly visits and 100 contact form submissions for small websites. It does not include Editor capabilities. |
| CMS ($16.00/mo) | Designed for 100k monthly visits and 1,000 contact form submissions per month. Adds site search functionality. |
| Business ($39.00/mo) | Can handle 500k monthly visitors and receive 2,000 contact form submissions monthly. You can add up to 10 editors to the site. |
Generally, these plans should satisfy the needs of content-based websites. This includes high-traffic affiliate websites, business landing pages, and other projects that do not accept direct payments through websites.
Ecommerce
Webflow eCommerce pricing and plans are basically the upgraded versions of CMS and Business plans from the Website category. The 3 plans include all essentials for selling online.
| Plan | Features |
| Standard ($29/mo) | CMS plan + 500 products, $50k sales volume supported, and 2% transaction fee. |
| Plus ($74/mo) | Business plan + 1,000 products, $200k sales volume supported, and 0% transaction fee. |
| Advanced ($212/mo) | Business plan + 3,000 products, unlimited sales volume, and 0% transaction fee. |
The Standard eCommerce plan is slightly too limited for its price. Meanwhile, Plus can do an amazing job for medium-sized online stores.
So in total, I’d say that for regular sites, Webflow CMS plan is my favorite in terms of value for money. And if you’re selling online, the Plus plan is best – mostly thanks to the fact there’s no transaction fee.
Account plans
The Account plans do not include site hosting. Instead, they focus on letting you build several custom websites – either for yourself or your clients. These plans are excellent for freelancers or designers who build several websites but don’t necessarily look to actively host them.
They can still be published, via a webflow.io domain, but a Site plan is required in order to put them on a separate domain.
These plans are further put into 2 categories:
- Individual (starts free) for individual users.
- Team (from $35/mo) for adding multiple collaborotators to an account.
Individual plans
If you’re working alone, the 3 individual plans will be more than enough. Plus, you can start for free.
| Plan | Features |
| Starter ($0/mo) | 2 projects, client billing, and free staging tool. |
| Lite ($16/mo) | 10 projects, client billing, enhanced staging, code export, and product transfers. |
| Pro ($35/mo) | Unlimited projects, client billing, enhanced staging, code export, product transfers, white labeling, and password protection for sites. |
Team plans
Team plans cover the Pro features from the Individual category, but you can connect multiple team members. 2 options are available:
| Plan | Features |
| Team ($35/mo per person) | Pro plan for each member of the team. |
| Enterprise (custom) | Customly designed solution for large businesses. |
It’s worth contacting Webflow to inquire about the Enterprise plan as it could potentially bring down the price for each member if your team is big.
Webflow plans and pricing: final thoughts
Overall, once you get the hang of Webflow’s pricing structure, you’ll come to appreciate the variety of plans available. While the plans can get quite expensive pretty quickly, they offer a decent array of advanced features. For all – personal users, web designers, and online sales pros.
Another thing worth keeping in mind is that the prices here are for annual billing cycles. If you purchase a monthly plan, you’ll end up paying substantially more in the long run. The standard eCommerce plan, for instance, jumps from $29/month on the annual plan to $42/month on the monthly plan – an increase of over 40%.
What Makes Webflow Unique
Webflow is the result of a thoughtful, coherent and frankly, novel vision.
To start, Webflow doesn’t shy away from the complexity of code. Instead it embraces it.
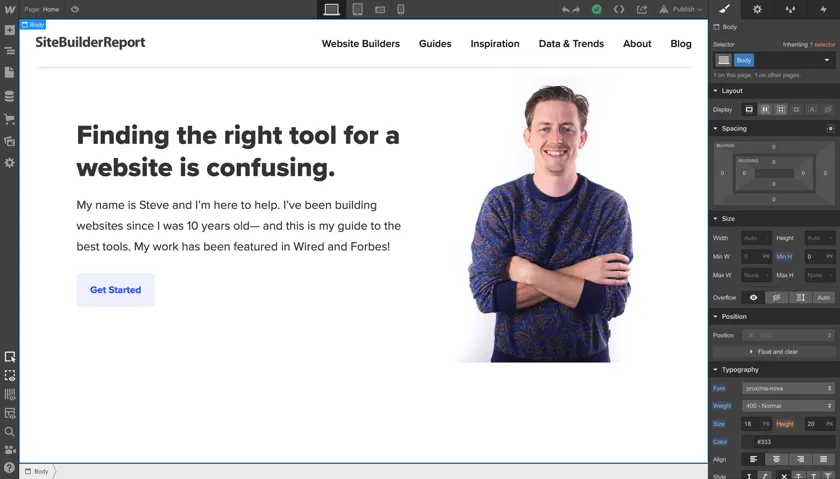
So for example, you might be surprised when you add your first paragraph element to a page. Once you add it you’ll see it just sits there, lamely spanning the width of the screen:
This paragraph element is just lamely spanning the width of the screen.
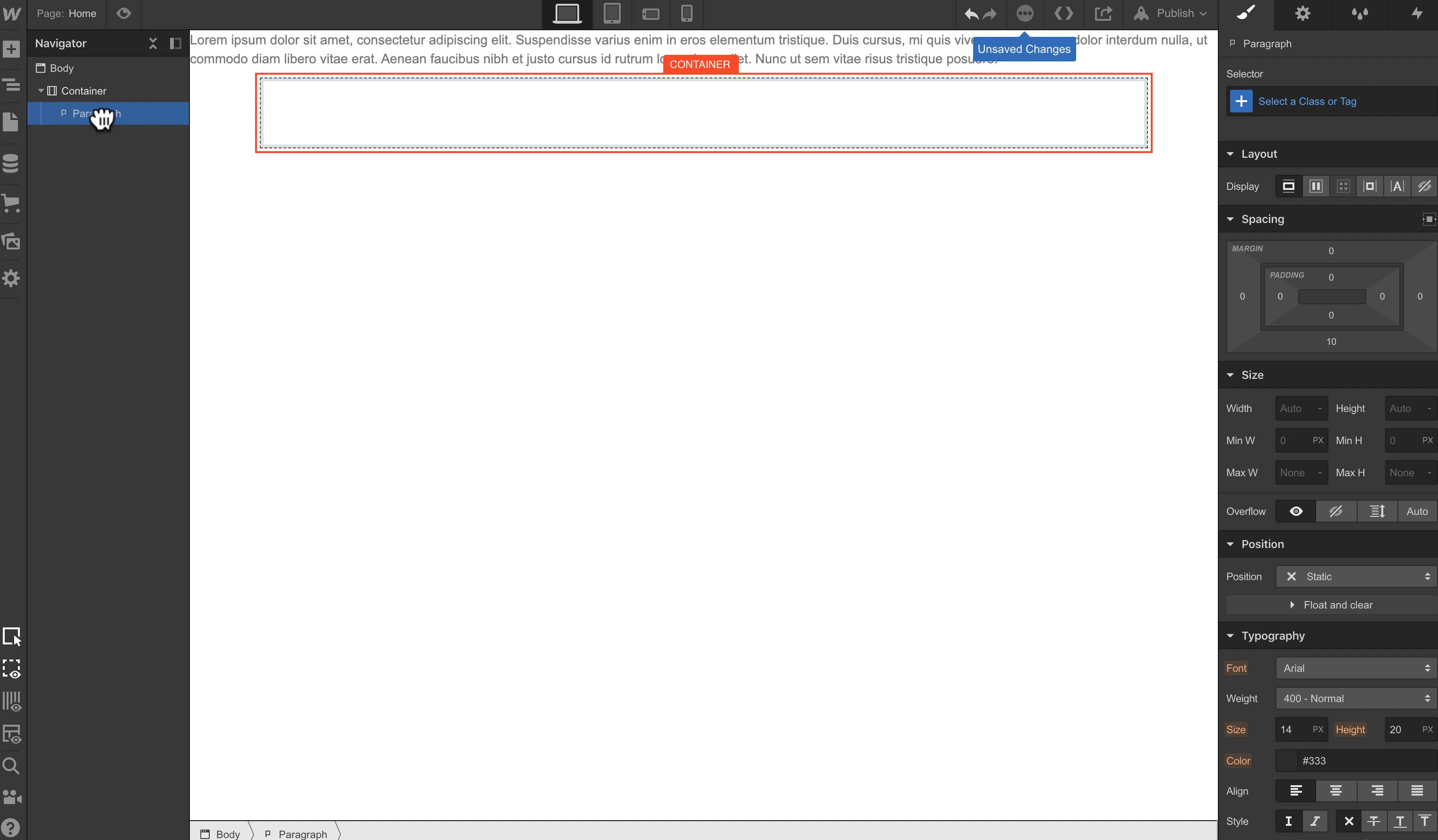
Web developers will understand what’s happening here but non-coders probably won’t. Basically to constrain the width of this element, it needs to be placed within a container.
Adding a container will constrain the width of the paragraph.
This is a fundamental concept of web design. It’s called the box model. Webflow doesn’t abstract away from the concepts like the box model because the whole point of Webflow is to embrace the complexity of front-end code. (After all, it’s the complexity of code that enables the flexibility of code.)
In many ways the Webflow Designer is really just a visual interface for front-end coding.
For example you add HTML elements:
These are HTML elements that you add to your page.
Then elements are styled on the sidebar with options that match CSS styles:
Web developers will recognize the options in the style sidebar— they all map to CSS.
Because of this, you’re really able to design just about anything in Webflow— there’s not a lot of constraints.
This makes it a categorically different tool than website builders like Squarespace or Wix. Squarespace and Wix aren’t designed for you to have complete freedom. They provide templates and smart defaults— they abstract you away from the complexity of code and as a result are much easier to use.
Webflow on the other hand doesn’t start you off with a template and has a much steeper learning curve BUT you can do way more with it.
You really need to learn the fundamentals of web design to use Webflow. This includes concepts like style hierarchy, box model, floating, absolute and relative positioning and other basic web fundamentals.
If you’ve never heard these concepts before they’ll probably sound pretty intimidating. But if you’re a reasonably tech savvy person and you give yourself a couple hours in the Webflow University you might surprise yourself at how much you can learn— there’s an underlying order and logic to these concepts.
The Webflow university.
CMS
On its own, Webflow’s Designer is really flexible. It’s a great way to build static websites. But what takes Webflow to the next level is when you integrate CMS and ecommerce with the Designer.
The CMS lets you create collections. Collections are custom content types. Think of them like a database.
Creating a collection.
Collections are made up of fields— for example: plain text, images, dates, colors and even Rich Text, which gives you a full WYSIWYG editor.
Collections are made up of fields.
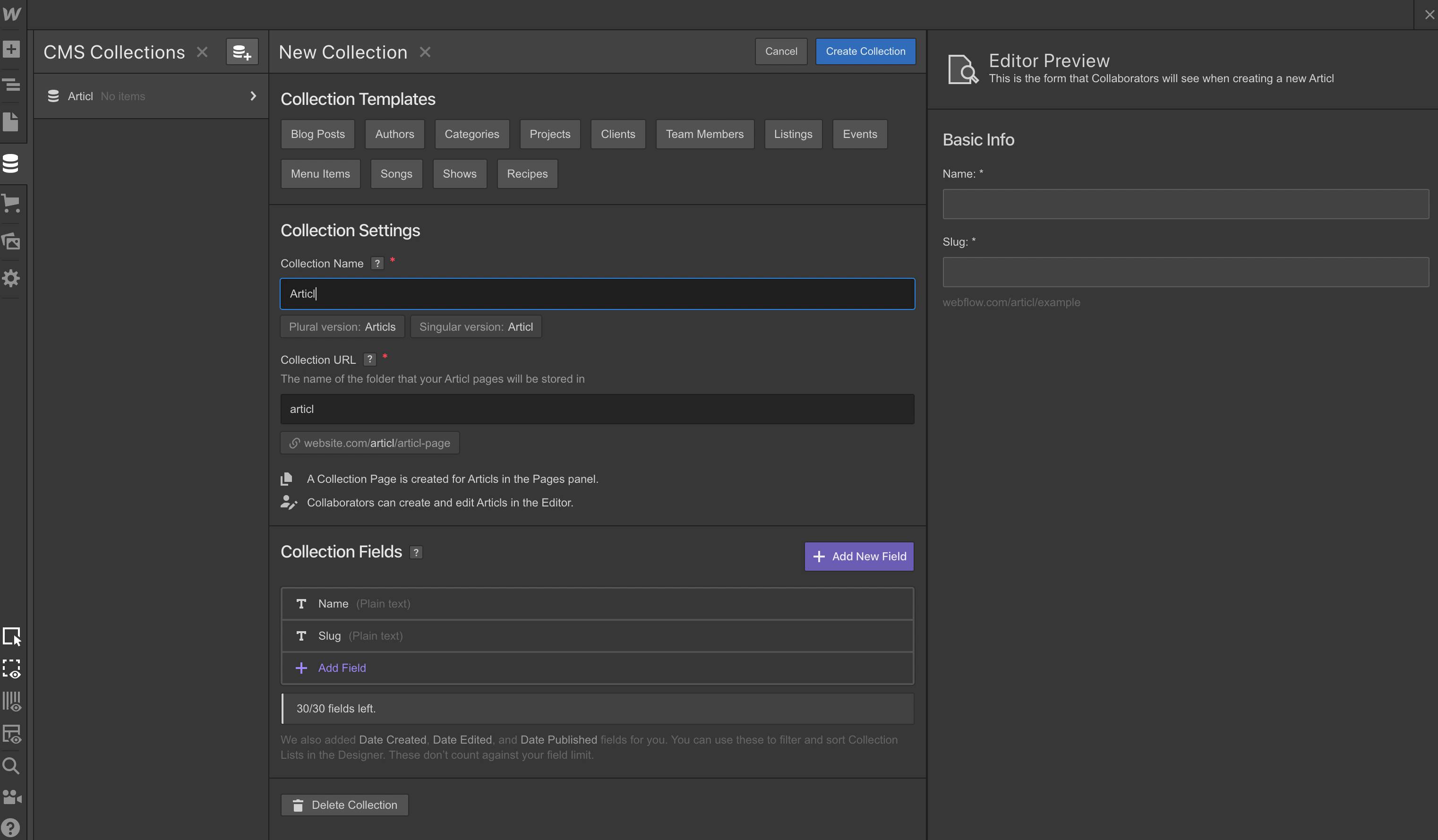
So for example, we could create a collection of articles. We’ll say articles have a headline, date, permalink and content:
Our article collection.
Then we can begin adding adding articles. We’ll add two:
We’ve added two articles.
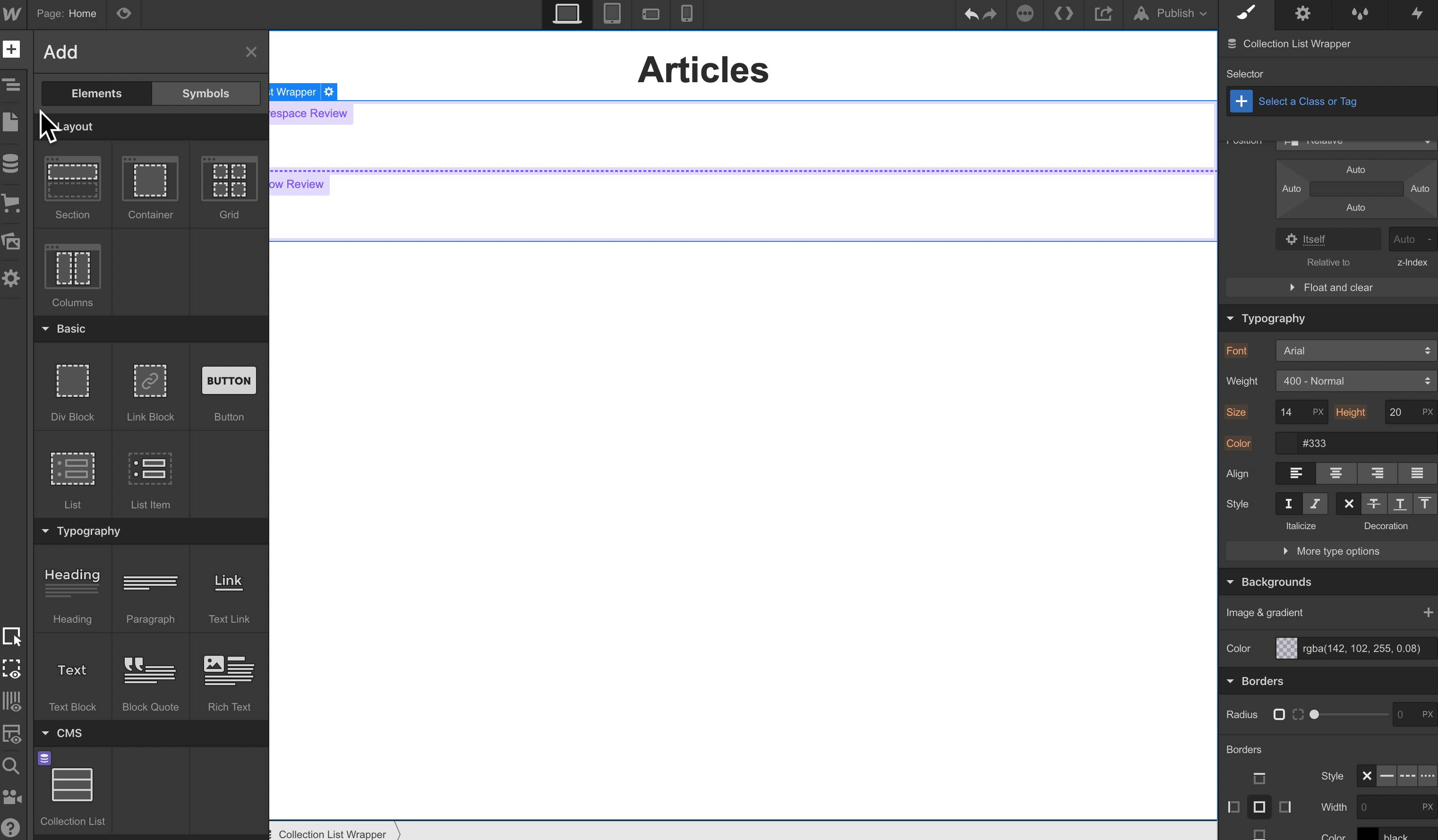
From there we can go back to the Designer add a list of articles using the Collection List element:
Integrating our CMS into the Designer.
You can even create multiple collections with relationships. For example, you could create an author collection and then add it as a relationship to the articles. That way articles can have authors.
Webflow’s CMS is great but it isn’t necessarily ground-breaking. The ground-breaking thing is that you can plug the CMS content into the Webflow Designer— which means you don’t even need to code to do any of this.
As a web developer, it kind of blows my mind how fast I can scaffold up a CMS and website with Webflow. People pay a lot of money to hire people to do this— but Webflow makes it very accessible.
I’ve seen the Webflow CMS power all kinds of websites:
Failory is an archive of failed startups. You can see how it each company is an entry a collection:
Failory
Flowbase is a marketplace for Webflow templates:
Flowbase
And Bonsai used it to build a blog:
Bonsai
Ecommerce
In addition to a CMS, you can also integrate ecommerce into the Designer.
Ecommerce enables two new collections: products and categories. Both work similar to CMS collections (for example, you can add custom fields) but they have a few special fields that are required for ecommerce.
An example product page.
Once you add a few products you create pages around those products just like you would a CMS collection.
Ecommerce also automatically gives you checkout and shopping cart pages that you can style.
Like the CMS, Webflow’s ecommerce features aren’t exactly ground-breaking. For example, Webflow will never match Shopify’s ecommerce features but that’s not the point. The ground-breaking thing is that ecommerce can be plugged into the Webflow Designer— and Shopify doesn’t have Webflow’s awesome Designer tool.
For Clients & Teams
Conclusion
I am super impressed with Webflow. I honestly can’t wait to see where it goes from here— but I did occasionally run into limitations.
For example, I wasn’t able to add fonts from Typography.com— my webfont selection was limited to Google Fonts and Typekit.
I also found limitations in the CMS that keep me from moving some of my bigger projects to Webflow— for example, I would love to be able to reorder content relationships or have more control over the permalink structure.
I would love to be able to re-order this relationship field.
But I do appreciate that Webflow has a Wishlist area where the community can vote and discuss new features. So Webflow is aware of what people are asking for.
But you could argue these are petty limitations. I’ve been coding websites for almost two decades and I’ve probably built up a sense of entitlement over what I should be able to do. Because the reality is that you can do an awful with just Webflow.
The main thing to acknowledge is that Webflow has a learning curve. You really need to understand the fundamentals of web design to use Webflow. I don’t want to dissuade you— if you put your mind to it, you can learn these things. But Webflow definitely has a steeper learning curve than something like Squarespace.
Even with my background as a web developer I find that some things became more confusing in Webflow— for example, I found it difficult to manage all my CSS classes. At times I wished I could code a stylesheet. I was just generating too many CSS classes.
But overall Webflow is definitely offering a new approach to building websites without code— and at the heart of it’s innovation is the Designer tool. When you mix the Designer with Ecommerce and CMS you get something that is truly new and interesting. I can’t wait to see what else they built on top of this.
Webflow’s designer tool is what enables the new.
Webflow is clear about what their enemy is: their enemy is code.
They started a No Code Conference, their CEO habitually proselytizes about the no code movement and their homepage promises that you can “Break the Code Barrier”.
All this hype may make you a bit skeptical. I know I came into this review skeptical— but I’ve sincerely converted into a believer.
Webflow is not going to be for everybody— it definitely has a learning curve— but for those willing to learn, it’s going to be hugely powerful.